一,需求
QML中实现自定义的Slider。
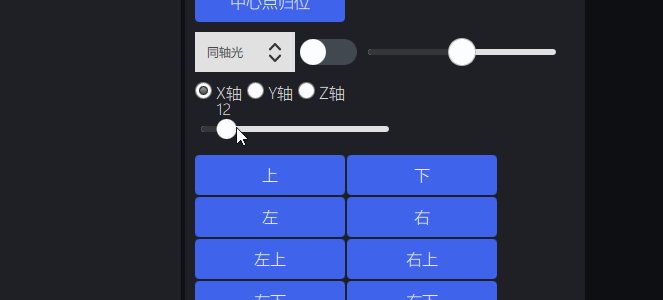
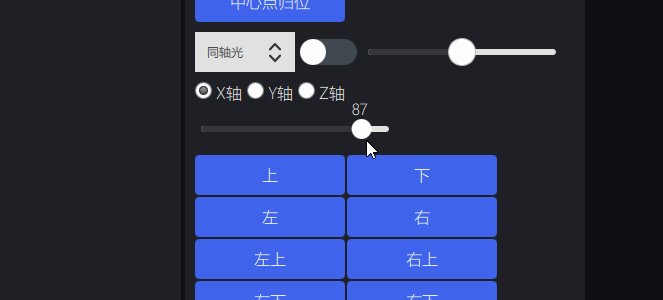
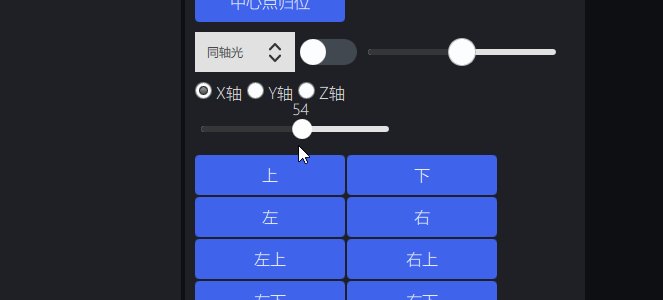
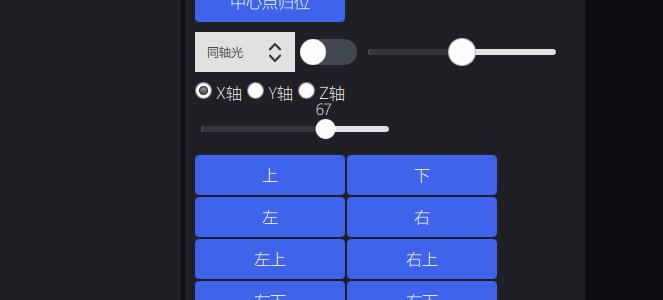
二,效果

三,实现
import QtQuick 2.12
import QtQuick.Controls 2.15
Item {
id: root
property int startval: 0
property int endval: 100
property int sliderWidth: 200
implicitHeight: control.height + label.height
implicitWidth: sliderWidth
Rectangle {
color: Qt.rgba(0,0,0,0)
width: root.width
height: root.height
}
Slider {
id: control
stepSize: 1
anchors.centerIn: parent
snapMode: Slider.SnapOnRelease
width: root.sliderWidth
from: root.startval
to: root.endval
handle: Rectangle {
id: handleId
x: control.visualPosition * (control.width - width)
y: (control.height - height) / 2
width: 20
height: 20
radius: 20
color: "#FFFFFF"
}
// background: Rectangle {
// y: (control.height - height) / 2
// height: 4
// radius: 2
// color: "green"
// Rectangle {
// width: control.visualPosition * parent.width
// height: parent.height
// color: "red"
// radius: 2
// }
// }
}
Label {
id: label
width: 20
height: 20
text: control.value
font.pixelSize: 15
color: "#FFFFFF"
x: handleId.x + control.x
y: handleId.y - 10
Rectangle {
color: Qt.rgba(0,0,0,0)
anchors.fill: parent
opacity: 0.3
}
}
}
四,使用