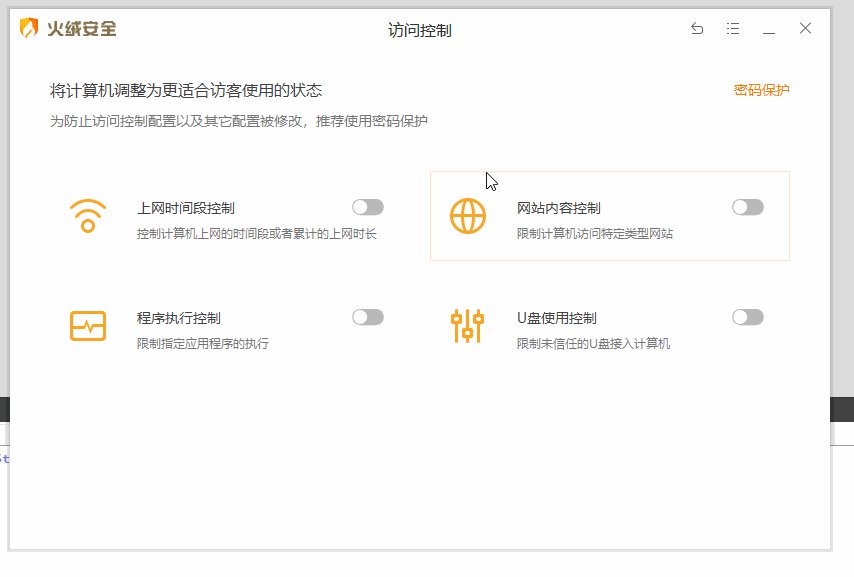
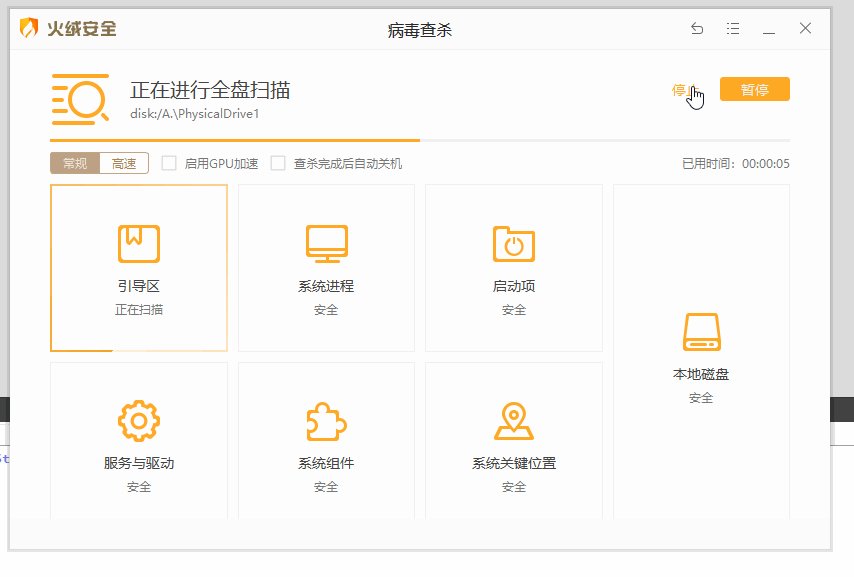
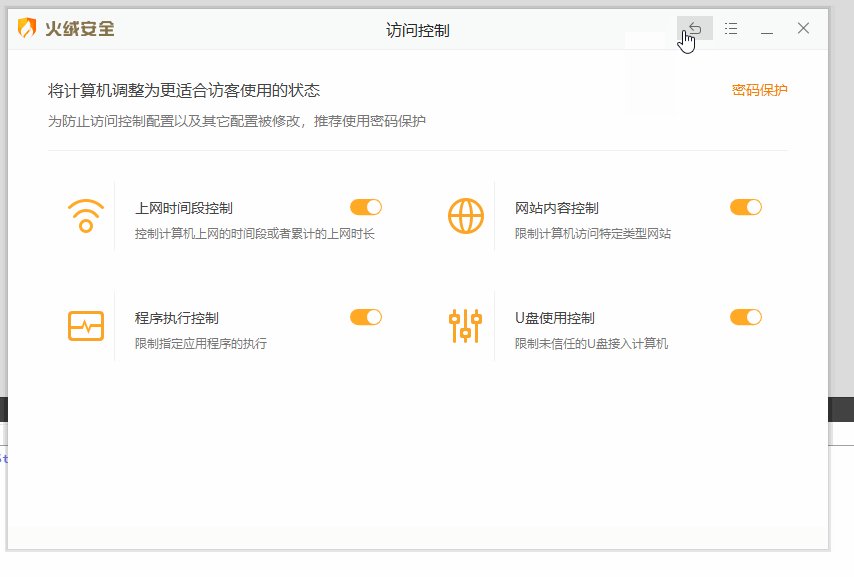
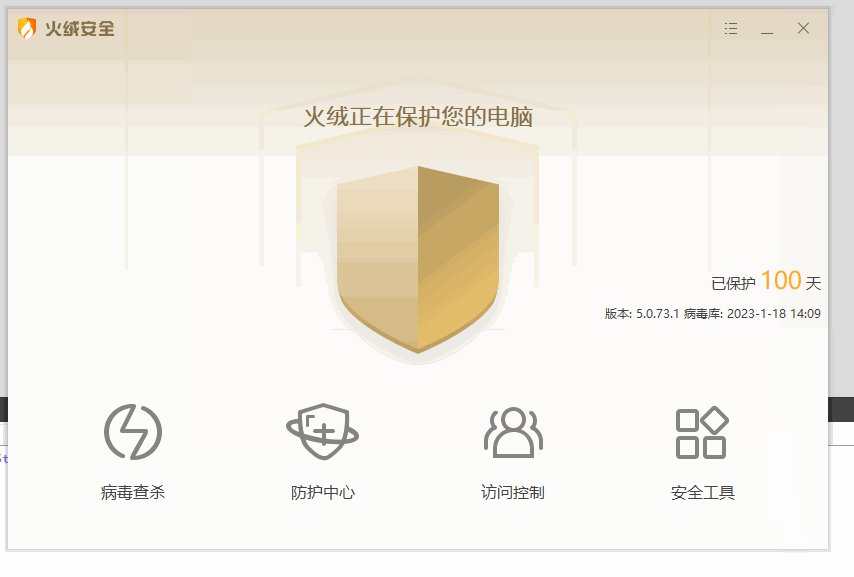
Qt实现的,仿火绒杀毒软件的一个界面框架。界面简洁,美观大方。可以拿来做一些工具软件。

1,源码地址
涉及到Http请求,第一反应可能是使用Qt的QNetworkRequest和QNetworkReply实现,然后QML再与其交互,但是这样过于麻烦了。其实QML自己已经具备了http网络请求访问的功能。而且使用起来很方便。
我们这里举一个访问天气接口,然后解析其数据的例子。
一,看下效果

二,代码
主要是利用XMLHttpRequest这个类,请求接口,然后将返回的数据解析成json对象(JSON.parse),之后就可以像js一样去拿json对象里的数据了,当然前提是接口返回得数据是json。
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
//主要看这个函数
function request() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.HEADERS_RECEIVED) {
console.log('HEADERS_RECEIVED')
} else if(xhr.readyState === XMLHttpRequest.DONE) {
console.log('DONE')
console.log(xhr.responseText.toString())
var object = JSON.parse(xhr.responseText.toString());
text.append(object["errcode"])
text.append(object["errmsg"])
}
}
xhr.open("GET", "http://v0.yiketianqi.com/free/v2030?city=&cityid=&adcode=130200000000&appid=&appsecret=&lng=&lat=&aqi=&hours=");
xhr.send();
}
Button{
anchors.centerIn: parent
onClicked: {
request()
}
}
TextEdit {
id: text
height: 200
width: 300
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
企业私有云平台的 桌面客户端软件,使用QML开发。

1,主页地址
2,源码地址
一个开源跨平台的地面控制站,使用Mavlink协议,可以控制无人机,无人船,无人车等设备。界面使用QML开发,十分的强大。

1,主页地址
2,源码地址
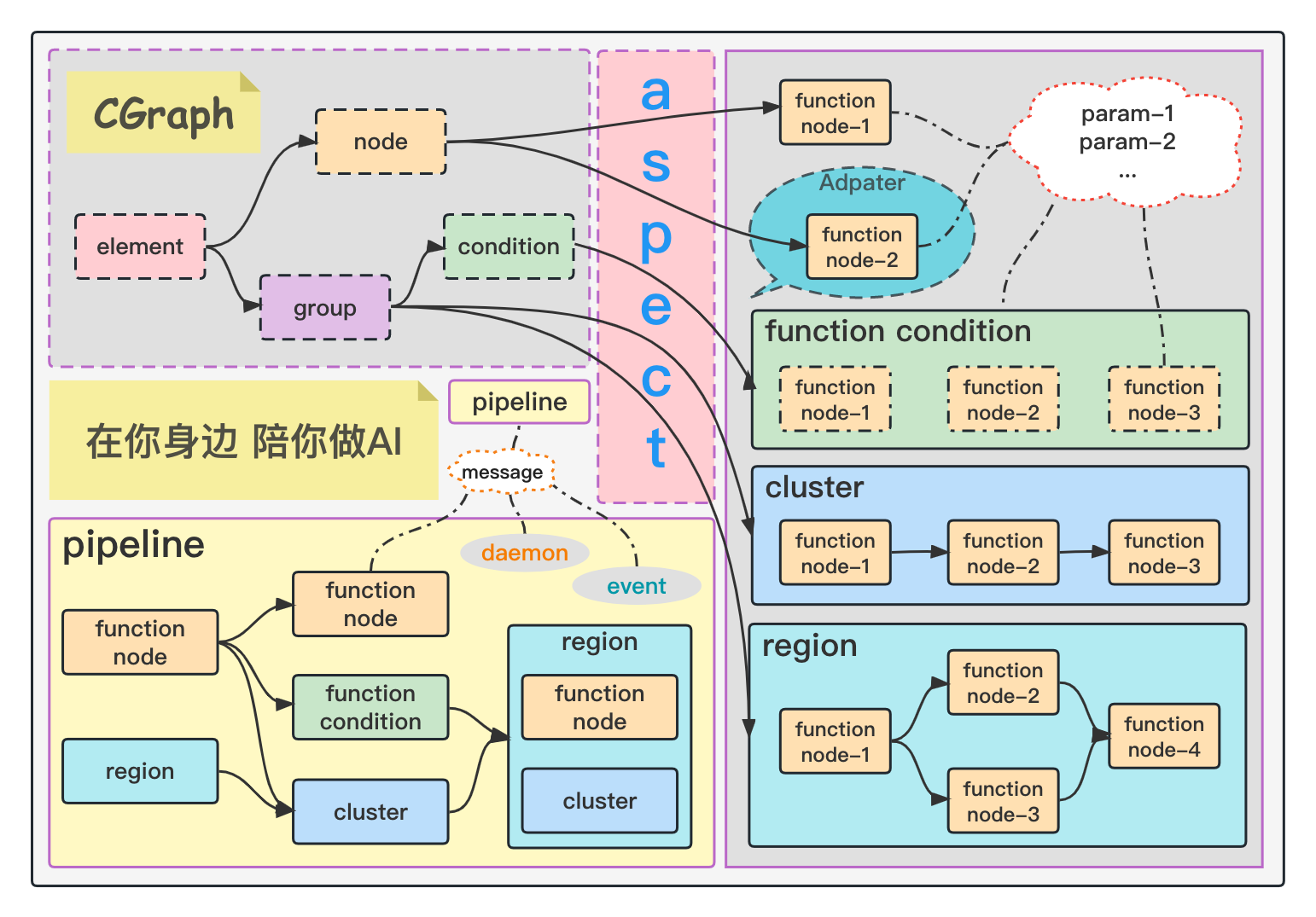
CGraph中文名为【色丶图】,是一套无任何第三方依赖的跨平台图流程执行框架。通过GPipeline(流水线)底层调度,实现了依赖元素依次顺序执行、非依赖元素并发执行的调度功能。
纯C++开发,跟Qt没啥关系,但是如果跟Qt 的QGraphicsView框架的流程图结合在一起,就可以实现强大的流程图编辑,调度功能。

1,源码地址
基于 Qt 的通用库,可以为各种应用程序开发节点编辑器。该库可用于简单的图形可视化和流程编辑。使用QGraphicsView框架。

1,源码地址
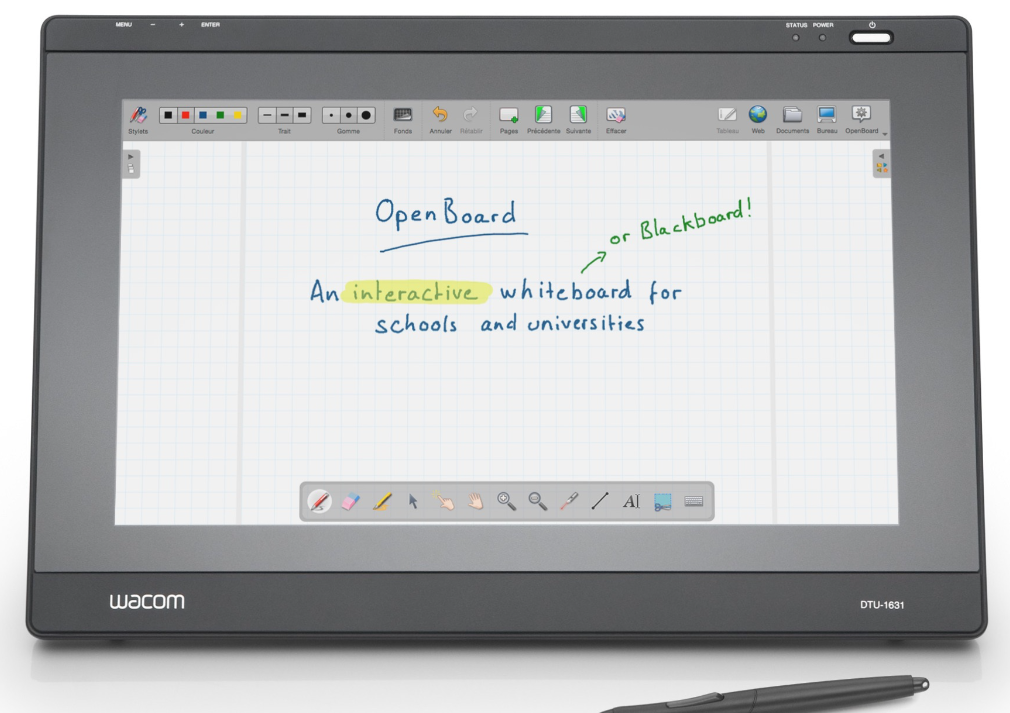
OpenBoard 是一款开源跨平台交互式白板教学软件,主要供学校和大学使用。 它既可以与交互式白板一起使用,也可以在带有手写板显示屏和投影仪的双屏设置中使用。
利用的是Qt的QGraphicsView框架,可绘制圆,矩形,文字等基本图形,还能嵌套网页,文档,媒体等控件。

1,主页地址
https://openboard.ch/index.en.html
2,源码地址
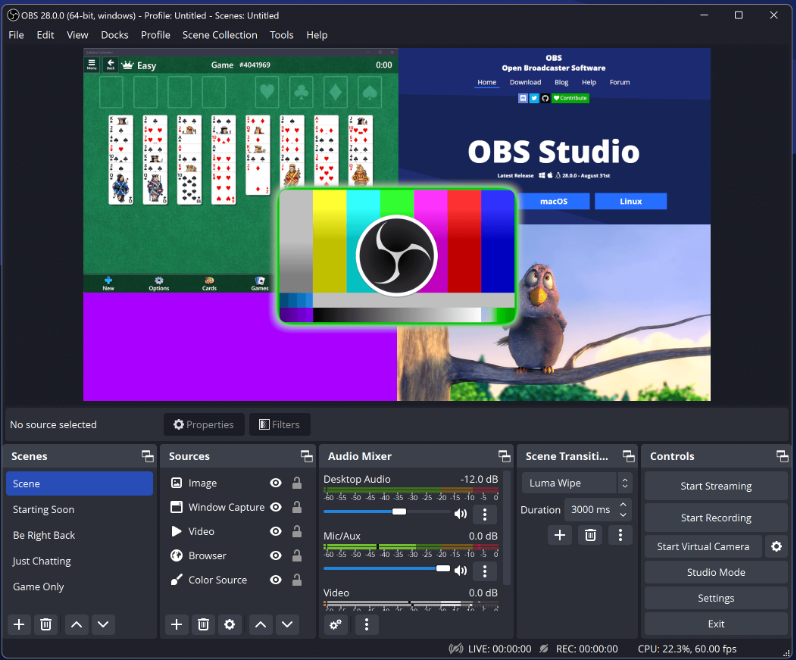
一,OBS
OBS是一个免费的开源的视频录制和视频实时推流软件。并同时支持多种平台。

1,主页地址
2,源码地址
https://github.com/obsproject/obs-studio
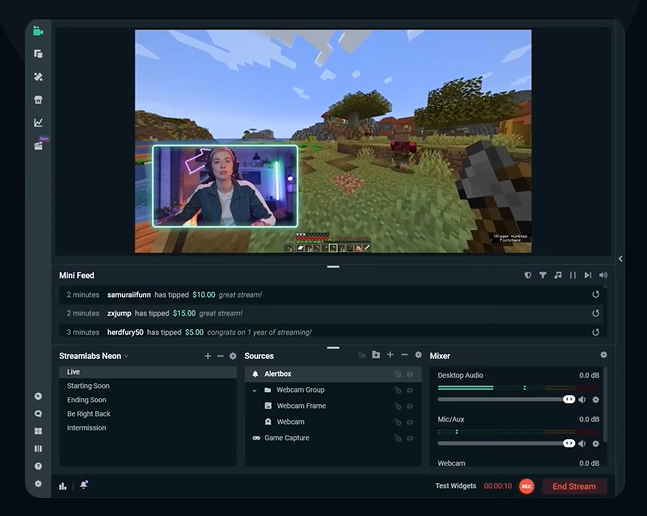
二,streamlabs
基于OBS开发的一款直播软件,增加了登录,聊天,商城的功能,界面使用Electron开发,底层推流部分使用OBS。比OBS更漂亮,功能更多。

1,主页地址
https://streamlabs.com/zh-cn/streamlabs-live-streaming-software
2,源码地址