QML 中风格和主题的设计可以通过配置文件选择现有几种中的一种,或者直接在控件定义时,指定其属性,如背景颜色或者字体大小。在QWidget框架中,则通过了一种叫做qss样式表的东西来进行描述,跟CSS逻辑上类似。
这个qss抽象出来就两个元素,一个叫做选择器,一个叫做属性。简单的说就是谁长什么样子。那这个谁,有好多种写法,比如所有按钮,某个按钮,按下的按钮。而这个样子又有好多,比如背景色,边框,圆角等。
一,实现
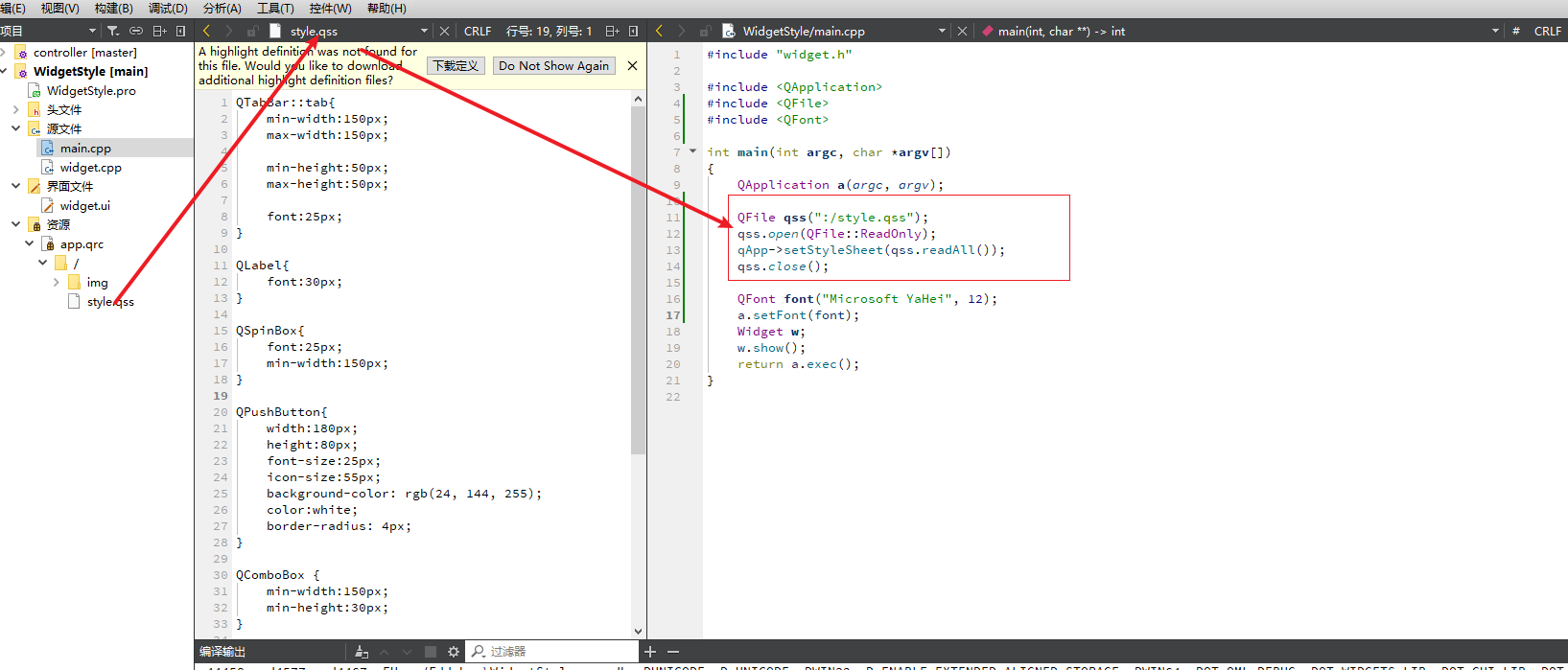
1,新建一个qss文件,并添加到资源里。然后在main函数中,进行全局的设置。

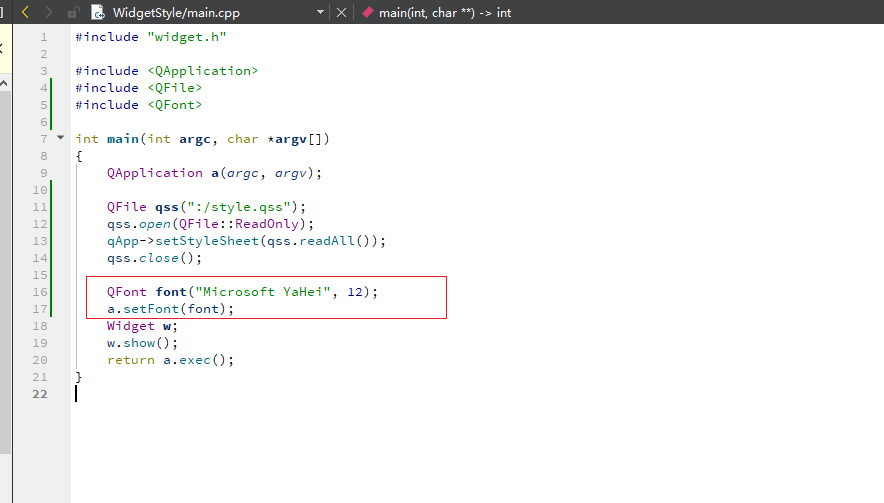
2,字体 一般是一个全局的设置,所以可以在此处设置全局字体。微软雅黑 是一个常用的字体

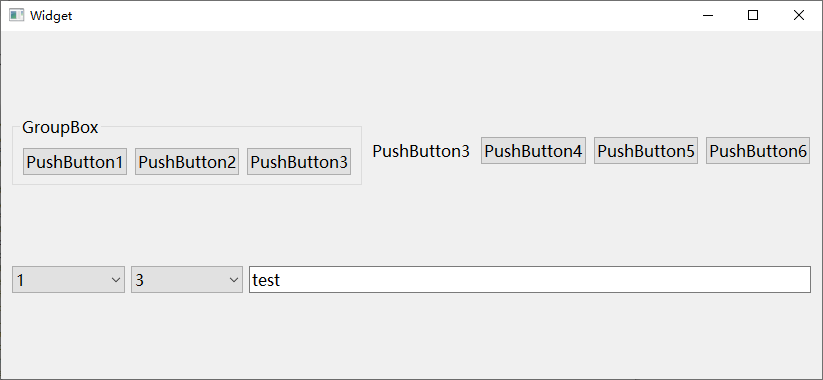
3,我们以如下的窗口来举例说明。
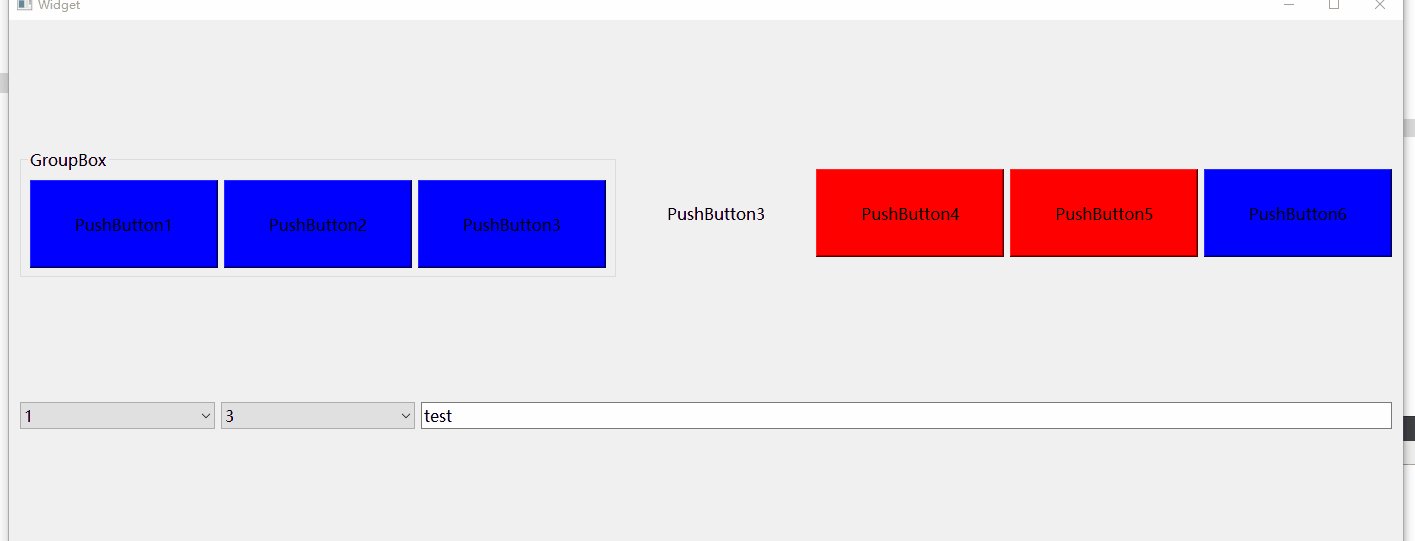
原始窗口如下:

qss 如下:
//所有QPushButton 背景色为蓝色,宽高为 180 80
QPushButton{
background-color: rgb(0, 0, 255);
width:180px;
height:80px;
}
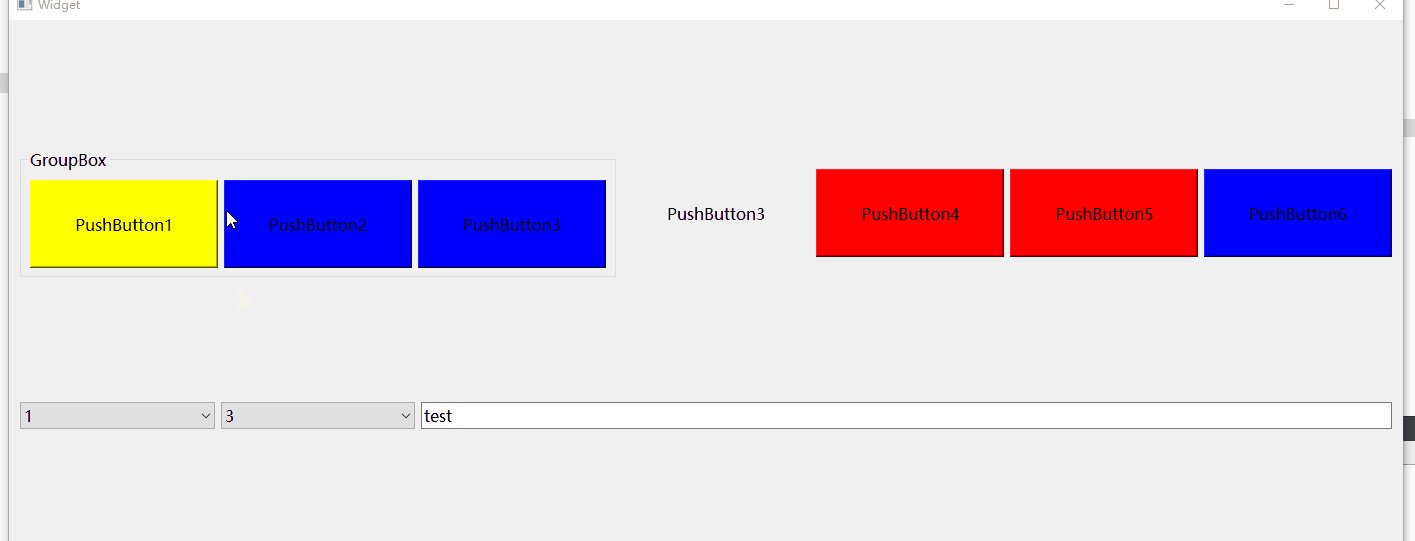
//所有QPushButton 鼠标hover时 背景为黄色
QPushButton:hover {
background-color: rgb(255, 255, 0);
}
//所有QPushButton flat属性为true 时 背景为绿色
QPushButton[flat="true"] {
background-color: rgb(0, 255, 0);
}
//指定这两个按钮 背景为红色
#pushButton_5,#pushButton_6{
background-color: rgb(255, 0, 0);
}
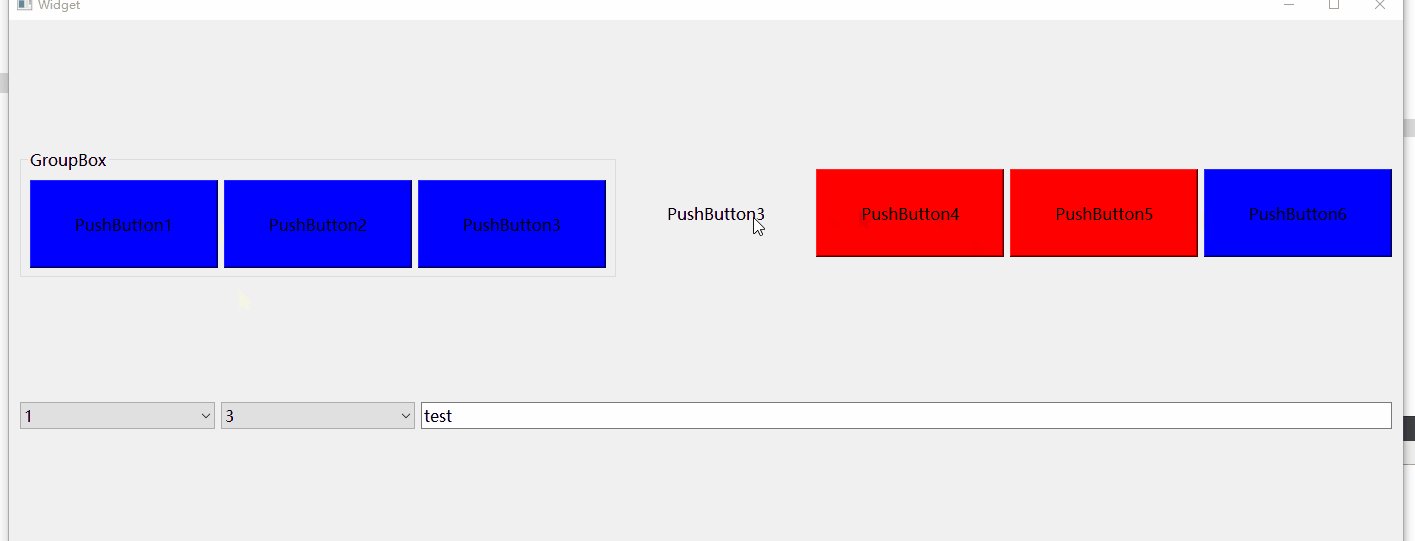
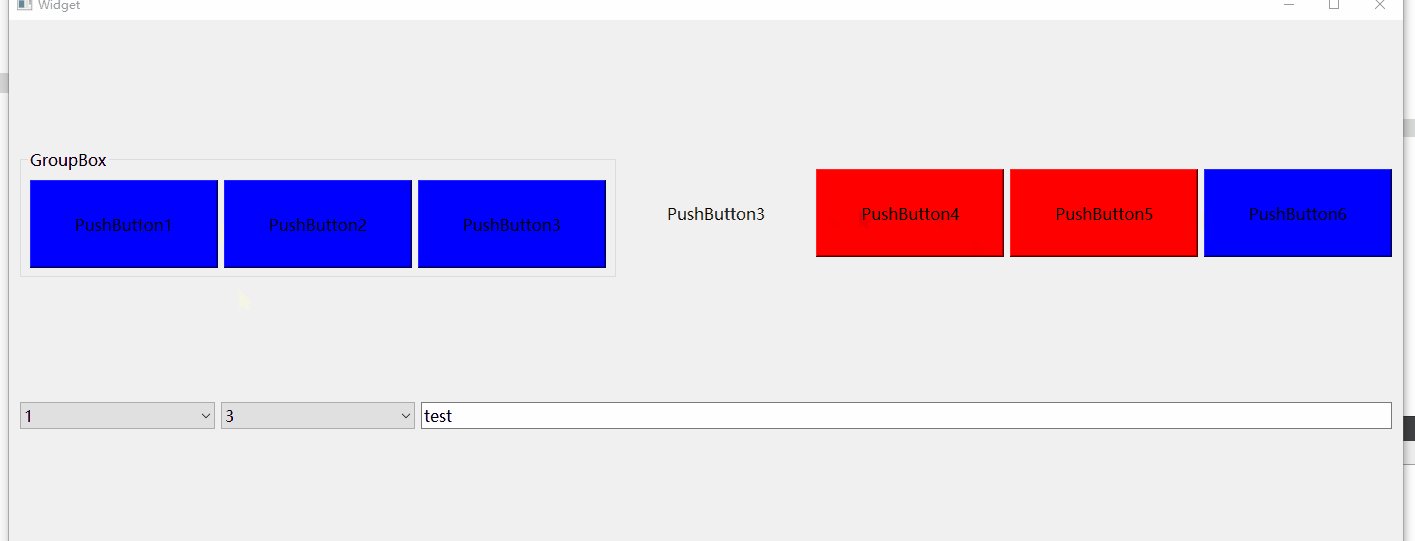
效果如下:

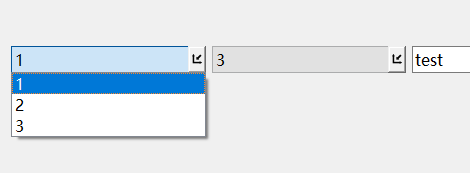
4,还可以用自己的图片 替换子控件。
/*combobox 的下拉箭头*/
QComboBox::down-arrow {
image: url(:/img/axis_return.png);
}

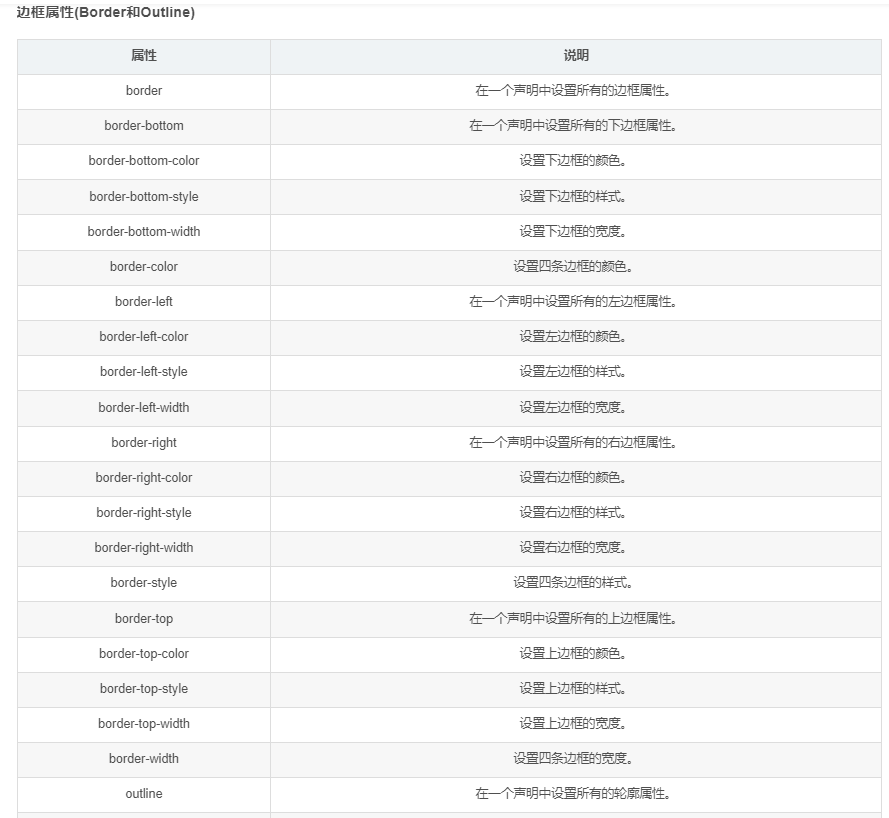
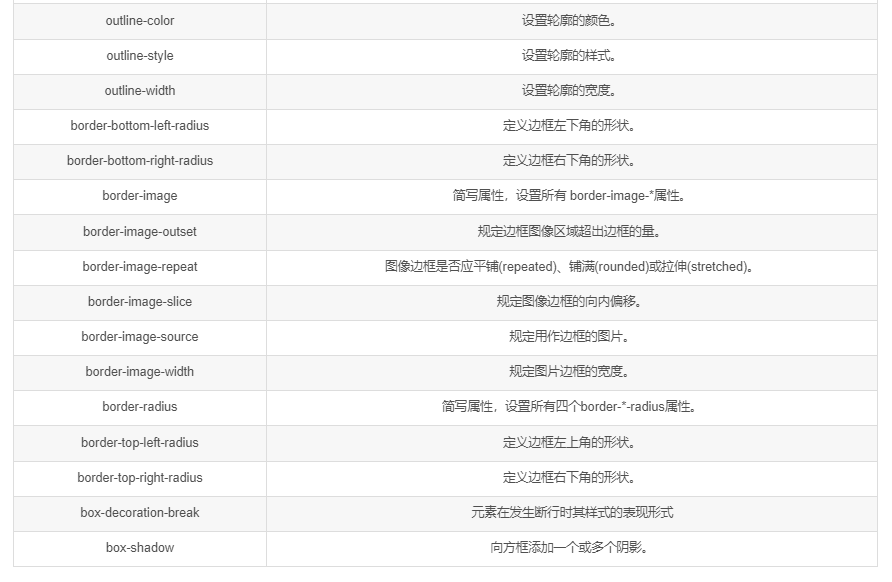
二,常用属性










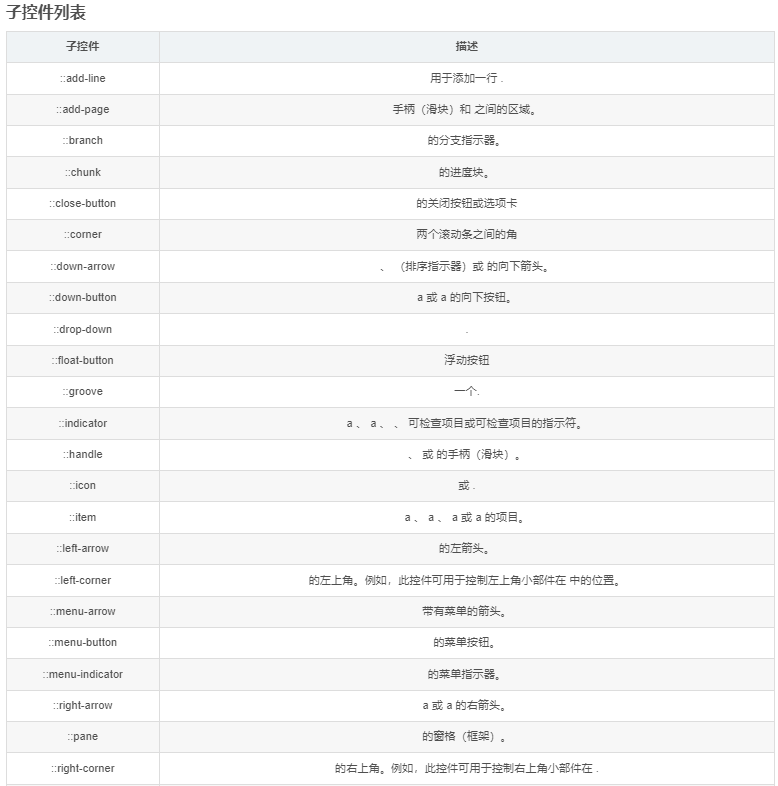
三,QSS支持的类型、属性、伪状态、子控件
https://doc.qt.io/qt-5/stylesheet-reference.html
四,总结
属性和控件很多,全背下来没有必要。书写时记住一个逻辑,谁 长什么样子。这个谁可以是全部控件,也可以是某个控件,或者控件的某个状态。哪些样子可以设置,参考文档就行了。
代码:
https://gitcode.com/keiler20181/WidgetStyle.git
五,qt帮助查询
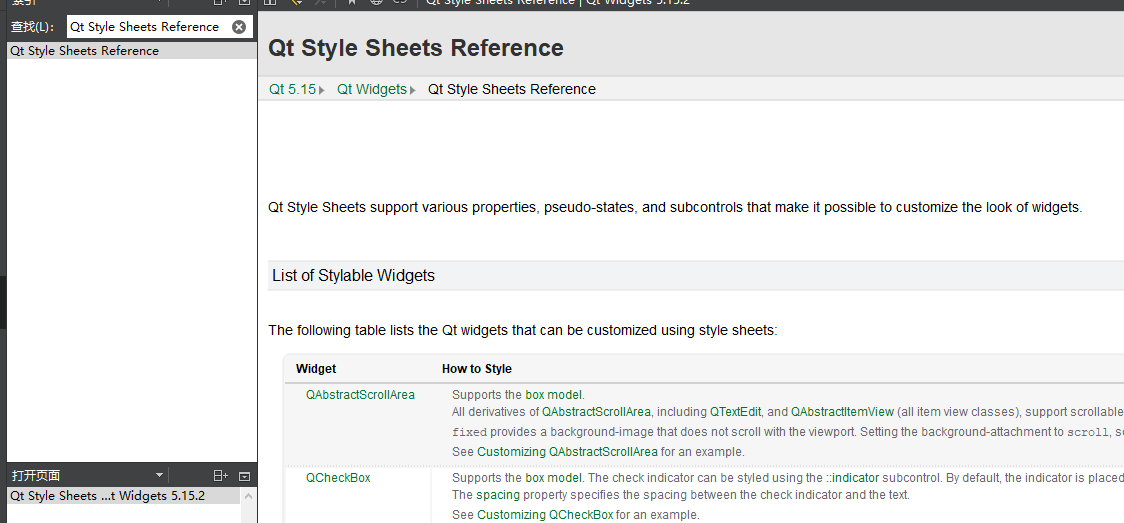
1、“Qt Style Sheets Reference” Qt样式表的用法。

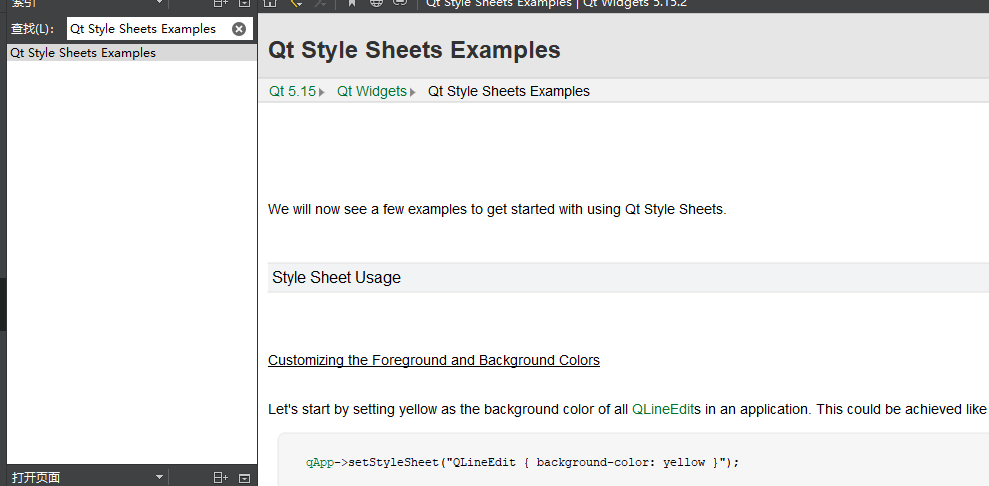
2、“Qt Style Sheets Examples” Qt样式表的实例

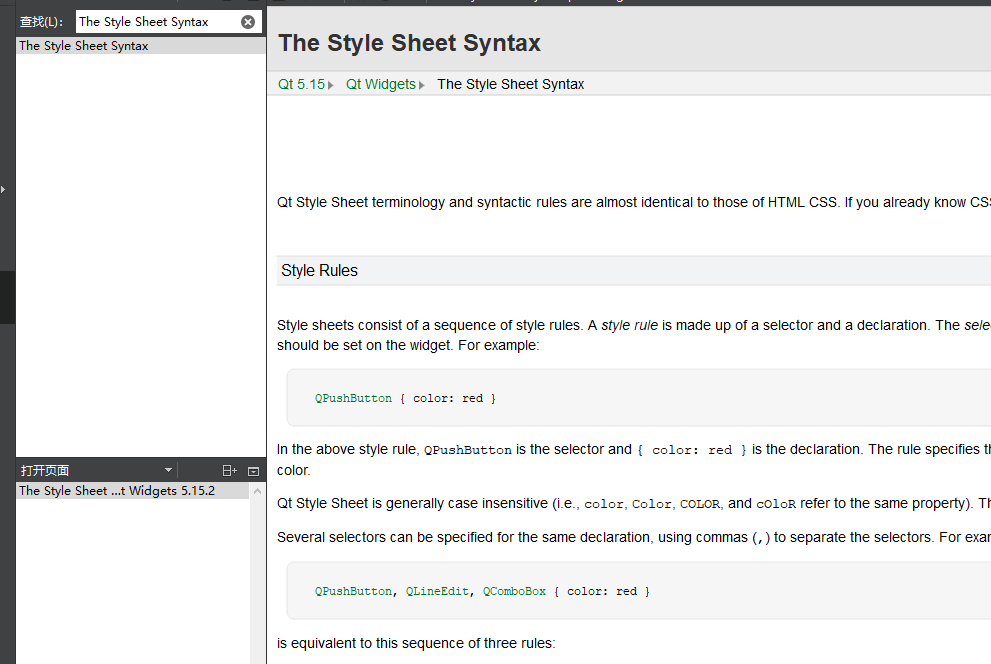
3、“The Style Sheet Syntax” Qt样式表语法